Website Accessibility (a11y) | WCAG & EEA
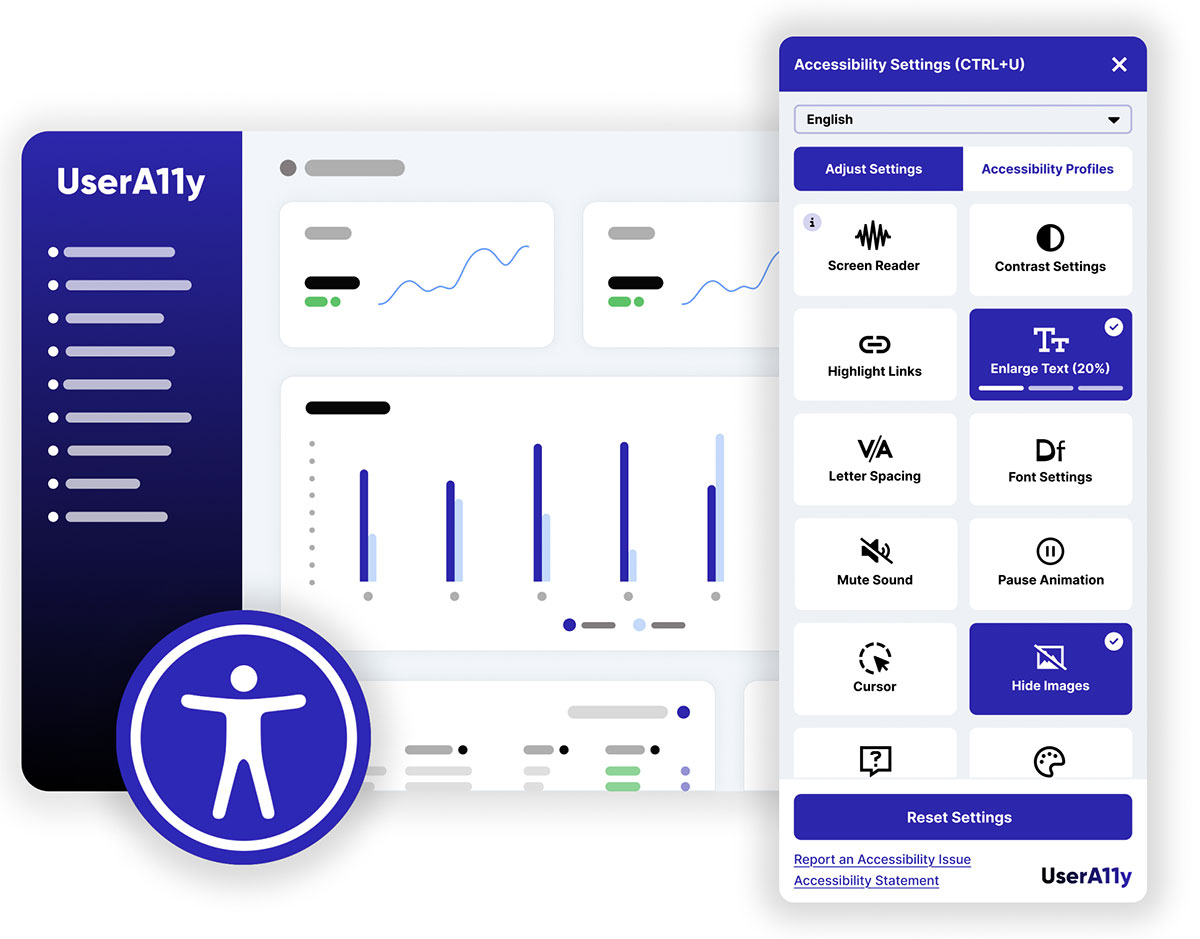
- Accessibility Widget
- Accessibility Scan / Audit
- Accessibility Statement
- Compliance with ADA, AODA, EAA, WCAG-based

Accessibility Scan / Audit
Become aware of accessibility issues on your website or webshop
- WCAG 2.2 criteria
- Critical issues identification, explanation and fix suggestions
- Showing passed audits, required manual audits
- One off scans (pay per scan)
- Periodic scans
Accessibility Statement
Comply with accessibility laws like the ADA and EA (WCAG-based)
Accessibility Statement Generator
- Embeddable document outlining the level of compliance of the EAA and the WCAG standards
- Description of website’s accessibility
- Known accessibility issues
- Accessibility feedback mechanism / Instructions on how users can report issues of request alternatives
Want to know when we go live?
Accessibility insights / Blog

The European Accessibility Act (EAA) and Its Impact on E-commerce Platforms

The European Accessibility Act (EAA) and its Impact on Banking and Financial Services Websites

The Requirements of the European Accessibility Act (EAA) for Transport Services Websites
Frequently Asked Questions (FAQ)
‘a11y’ is short for ‘accessibility’ replacing the eleven characters ‘ccessibilit’ with the number 11. It refers to user accessibility, and in our case it is the name of our web accessibility tool; UserA11y.
Digital accessibility or web accessibility refers to the practice of designing websites, apps, and other digital content so that people with disabilities can use them effectively. It involves ensuring that digital products are usable by everyone, regardless of their ability to see, hear, move, or process information.
Accessibility is crucial because it ensures that all users, including the 15% of the world’s population who experience some form of disability, have equal access to information and functionality. It promotes inclusivity and is often required by law in many regions.
Common issues include lack of keyboard navigability, insufficient color contrast, missing alternative text for images, reliance on audio or visual content without text alternatives, and complex or inconsistent navigation.
The Web Content Accessibility Guidelines (WCAG) are a set of recommendations for making web content more accessible. They are important because they provide a clear standard for developers to follow and are often part of legal requirements for accessibility compliance.
To make text more accessible, use sufficient contrast between text and background, employ scalable font sizes, allow for text spacing adjustments, and choose legible fonts. Additionally, organizing content into clearly defined sections with appropriate headings helps users navigate and understand content more easily.
Various tools can help test digital accessibility, including automated web accessibility evaluation tools like UserA11y, WAVE, AXE, and Lighthouse. Screen readers like JAWS, NVDA, or VoiceOver also provide insight into how accessible a website is for non-sighted users.
Ensure that all multimedia content, such as videos and audio, have captions and transcripts. For videos, also include audio descriptions of key visual elements to assist users who are visually impaired.
Accessible Rich Internet Applications (ARIA) is a set of special accessibility attributes that can be added to HTML elements to enhance accessibility. ARIA should be used when HTML alone cannot make certain web content accessible. However, using native HTML elements which inherently support accessibility is preferable.
Accessibility features often improve the overall user experience for everyone. Features such as clear navigation, voice control, and text resizing can enhance usability for users in different contexts, such as those accessing a site on a mobile device, in a noisy environment, or with temporary injuries.
Apart from using an accessibility widget such as UserA11y, organizations can improve accessibility by incorporating accessibility into their design and development processes, regularly training staff on accessibility issues, conducting audits using both automated tools and human testers, and establishing clear policies and procedures for maintaining accessibility standards.